html multiple classes priority
With multiple div classes css which takes priority. Give the value as 2px solid black for the.

Css Specificity And When To Use The Css Important Tag
Multiple Classes HTML elements can belong to more than one class.

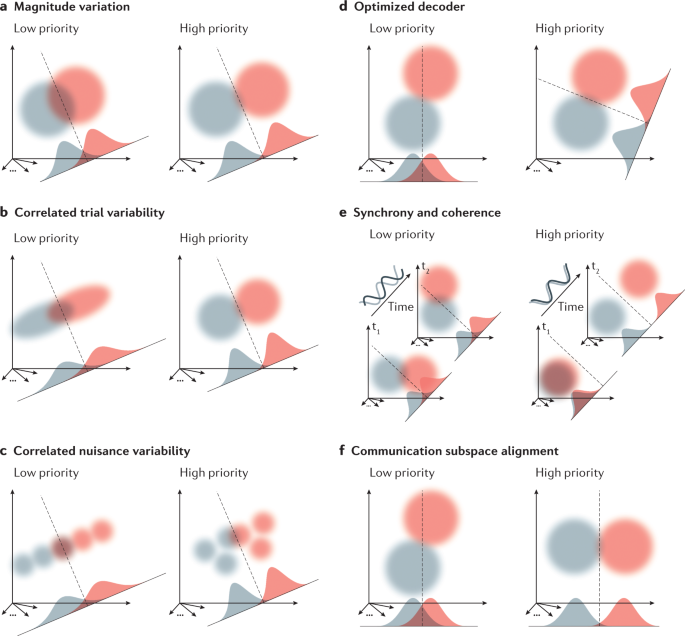
. In case multiple classes consist of similar attributes and they are used in the same HTML element. High priority class has larger mean. MarkSheet is a free tutorial to learn HTML and CSS.
High priority class has smaller mean. 3 This allows you to combine several CSS classes for one HTML. Synopsis of Part II.
Contents Configuring multiserver systems with multiple priority classes Chapter 4. To add multiple classes to an element select the element and pass multiple classes to the classList. Write the two classes box and wrapper separated by whitespace for the div.
In HTML we use the class attribute to assign the class to an. The class attribute assigns a class name to the element and that name can be used on many elements within the page. Response time as a function of the number of.
Multiple classes Must include. Improving traditional task assignment Up. Then the class modified the latest would be used to style the element.
Its short just as long as a 50 page book simple for everyone. If two classes are in separate files import the priority file second important important is the lazy way but you really should go for 1 to avoid important-ception. Priority Of Css Values For An Html Document Now we can say that the priority of the CSS property in an HTML document is applied top to bottom and left to right.
To define multiple classes separate the class names with a space eg. In CSS select the box class first and write the border property. Assign it after the other class.
Green Or we can use its id. So like this it is always. The element will be styled.
Beginners designers developers and free as in free beer and free. How many servers are best in priority system. Erez in the example you gave above because the html elements have the same classes which ever css class is last in the style sheet will be the one that is applied.
To specify multiple classes separate the class names with a space 2 eg. Synopsis of Part II.

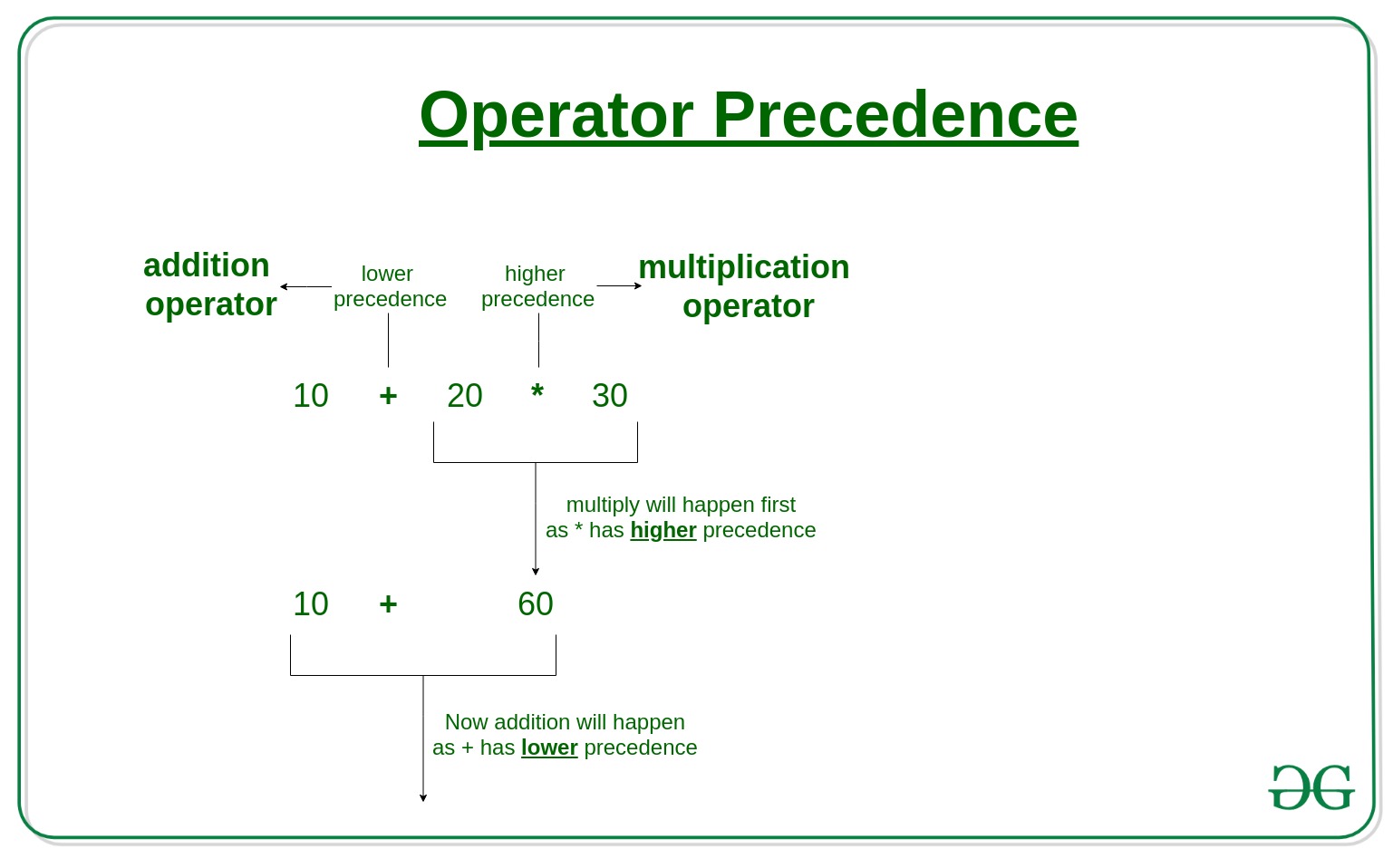
Precedence And Associativity Of Operators In Python Geeksforgeeks

Css Multiple Classes Same Style

Multiple Classes In P Element The Freecodecamp Forum

Dreamweaver And Css Tutorial Using Multiple Classes With A Single Html Element Youtube
/182147263-56a9f69f3df78cf772abc6aa.jpg)
How To Use Multiple Css Classes On A Single Element

Angular Js Directives V 1 3 0 Cheat Sheet By Roman Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion

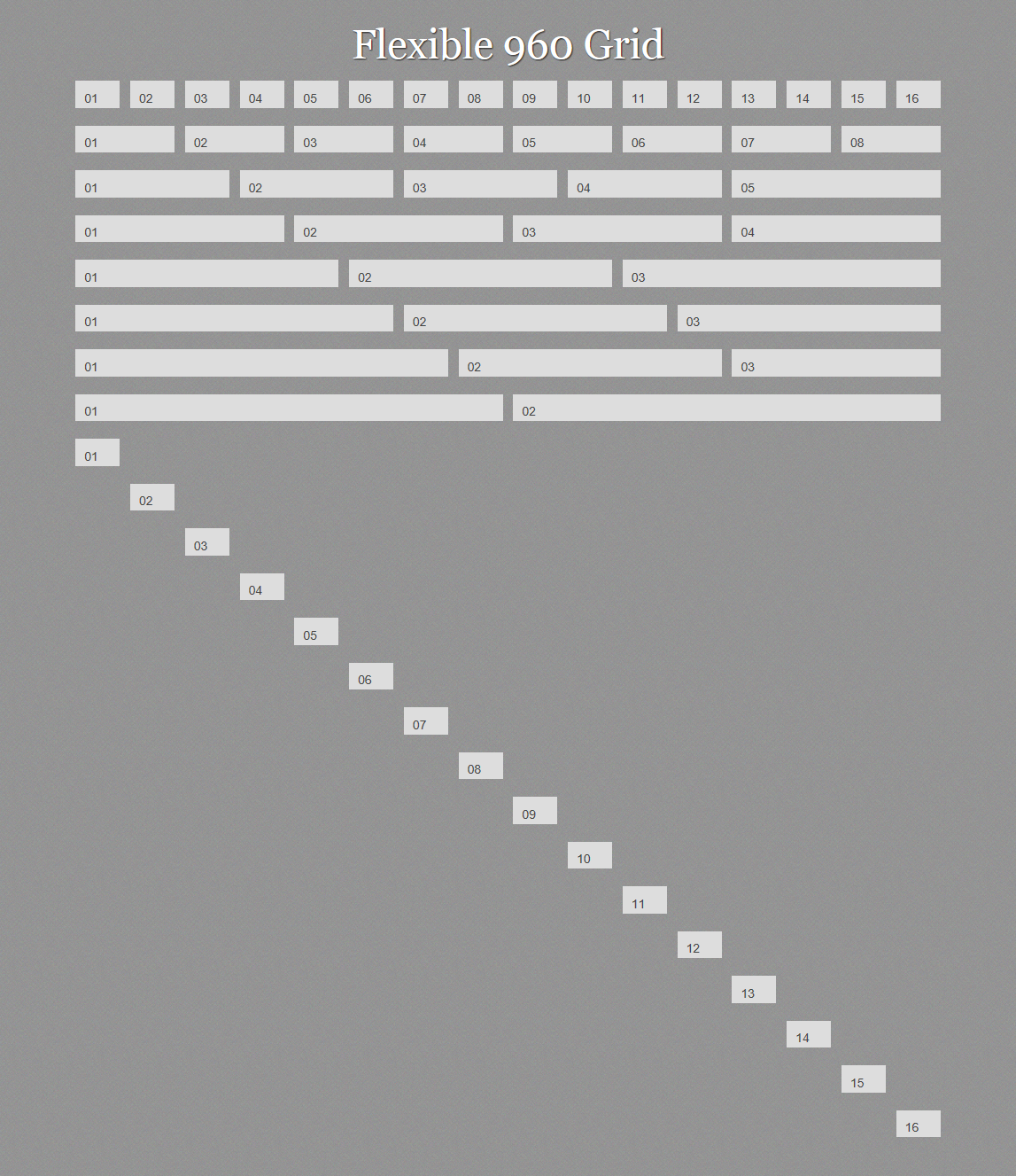
Giving Content Priority With Css3 Grid Layout 24 Ways

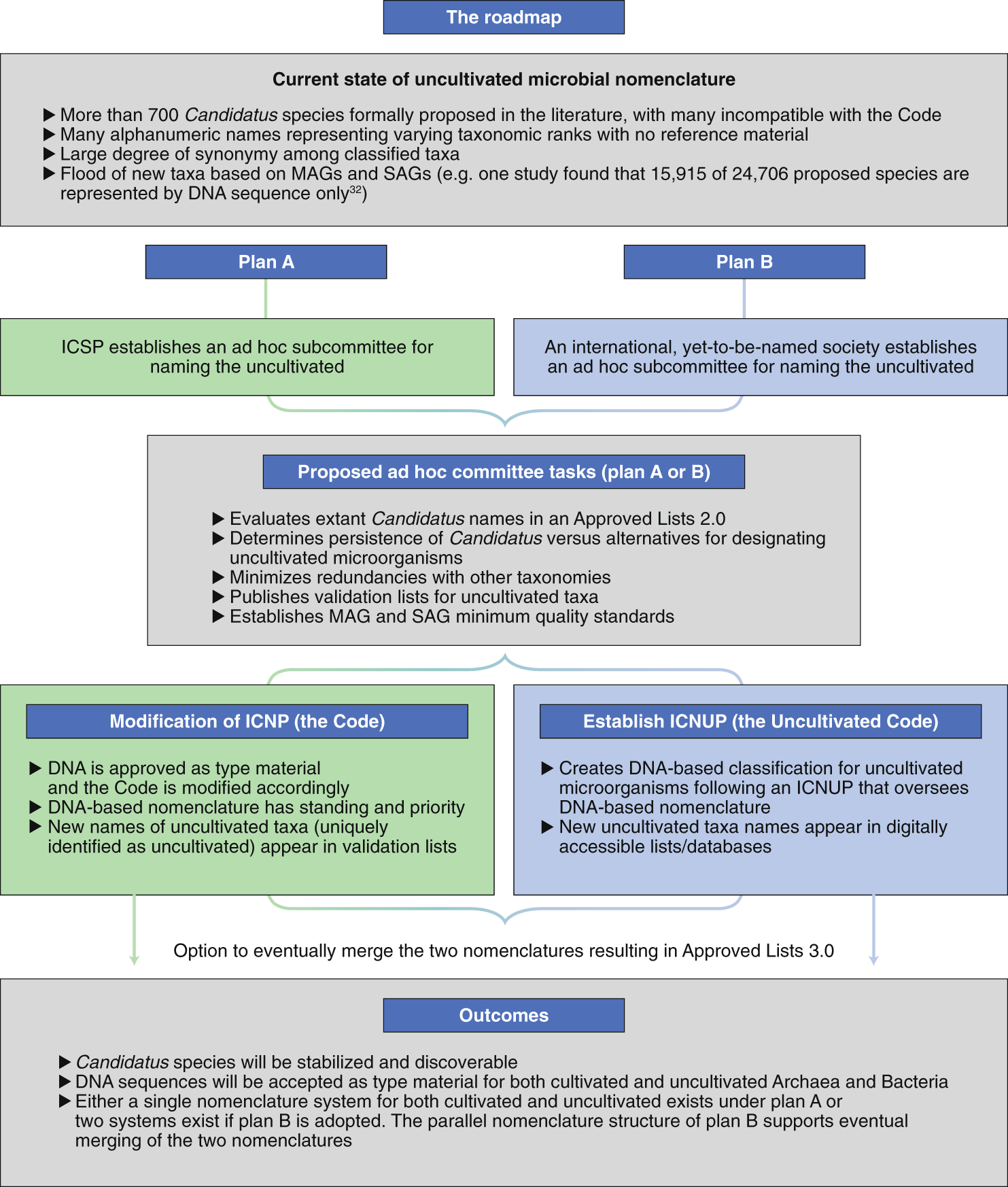
Roadmap For Naming Uncultivated Archaea And Bacteria Nature Microbiology

Using Selectors Webplatform Docs

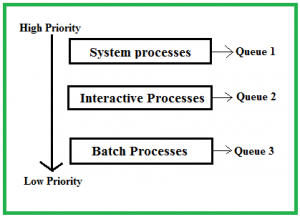
Multilevel Queue Mlq Cpu Scheduling Geeksforgeeks

Priorityqueue In Java Geeksforgeeks

The Stacking Context Css Cascading Style Sheets Mdn

Priority Coding In The Visual System Nature Reviews Neuroscience

How To Add And Remove Multiple Classes In Jquery Geeksforgeeks
A Complete Guide To Css Cascade Layers Css Tricks Css Tricks

Css Multiple Classes Same Style

Jquery Multiple Classes Selector Geeksforgeeks
Dangerous Goods Classes And Symbols

Advanced Dungeons Dragons Core Rules 2 0 Expansion Pc 1999 Ebay